User experience, user generated content, user interface design… à l’ère des réseaux sociaux, du e-, voire du m-commerce, de l’adaptative design, l’ « utilisateur » –un peu oublié par les marques lors du passage au digital- revient sur le devant de la scène.
Arrêtons-nous dans cet article sur l’user experience design.
Dessine-moi… une expérience
L’UX design, donc, ou la conception de l’expérience utilisateur dans la langue de Molière. Quand on y pense, la pratique n’est pas nouvelle : la plupart de nos objets quotidiens ont été pensés et ajustés en fonction de l’expérience de l’utilisateur. Appliqué au web dans les années 2000, gagnant la France ces dernières années, le terme a donc toutes les chances d’être plus qu’un effet de mode. Les frontières de cette discipline ne sont pourtant pas tout à fait définies, et c’est cela qui la rend intéressante.
Pour simplifier les choses, on pourrait dire que l’UX design, ce sont toutes les étapes qui permettent de définir comment un support (un site web, un email, une appli…) fonctionne :
- l’architecture et la hiérarchisation de l’information (l’arborescence d’un site et le parcours utilisateur par exemple) ;
- les wireframes, le prototype d’un site… ;
- mais aussi toute la partie qui permet justement d’opter pour telle architecture ou tel prototype : les études et les tests utilisateurs.
On a donc souvent tendance à penser l’user experience design comme une phase d’un projet web, avant l’étape des maquettes créatives. L’UX design, c’est penser au fonctionnement d’un site, la créa (ou l’UI design aux US), c’est penser à son « look ».
Mais… quoi ? L’expérience visuelle ne ferait donc pas partie de la fameuse expérience de notre utilisateur ? Son ressenti face à des couleurs, une typographie, des partis-pris créatifs et même face à un contenu ne compte pas ?
C’est là que le bât blesse : bien sûr que si ! (Et même plutôt deux fois qu’une : plusieurs études montrent que le « look and feel » d’un site est l’un des premiers critères pris en compte par l’internaute pour juger de sa crédibilité).
L’UX design se révèle donc être une discipline transverse, portée par plusieurs compétences (la conception, la création, la technique…) puisque chacune d’entre elles participe à la création de l’« expérience » du visiteur.
Des hamburgers et des temps d’attente
Facebook, Google, Amazon… Vous avez peut-être remarqué que les géants du web ne cessent d’apporter de petites modifications à leurs plateformes. Pourquoi ? Pour améliorer l’expérience de leurs visiteurs, évidemment.
Car oui, le diable se cache dans les détails, mais l’expérience utilisateur aussi. Pour ces firmes, le détail n’en est d’ailleurs plus un quand il se chiffre en millions. Amazon a par exemple calculé que si le temps de chargement de ses pages ne baissait ne serait-ce que d’une seconde… les pertes dans les ventes pourraient s’élever à 1,6 milliard de dollars par an. Les résultats Google s’affichent quelques dixièmes de secondes plus lentement ? Bam, 8 millions de recherches par jour en moins (et une croix sur les revenus publicitaires liés).
Donc, que fait-on dans ce cas-là ? Premièrement, on jette un coup d’œil à la technique et on optimise ses pages pour qu’elles chargent le plus rapidement possible. Deuxièmement, on se dit que l’homme n’est pas une machine et que sa perception du temps est donc toute subjective. C’est là que l’UX design entre en jeu. Look de la barre de chargement, animation d’attente, téléchargement progressif d’une image, les tactiques sont nombreuses pour donner l’impression à l’utilisateur que les interactions sont beaucoup plus rapides qu’elles ne le sont en réalité.
Il y a fort à parier que c’est un aspect que Google a eu en tête lors du choix de l’animation liée à son nouveau logo et à la recherche.
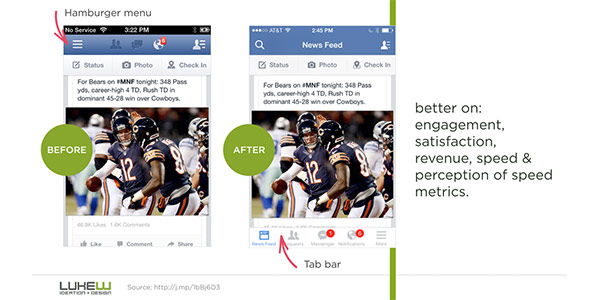
Un autre exemple chez Facebook, qui a causé moult débats outre-Atlantique : le « menu hamburger » de l’application. Késako ? Ce petit bouton de menu, très répandu sur les mobiles, et composé de 3 barres horizontales l’une au-dessus de l’autre. Oui mais voilà, côté UX design, cet hamburger-là ne fait pas recette. En le remplaçant par une barre de navigation avec les 4 rubriques principales, le réseau social voit l’engagement et la satisfaction de ses utilisateurs s’améliorer.
via http://deep.design/the-hamburger-menu/
Ces exemples, parmi tant d’autres, montrent bien l’importance que revêtent la conception et l’amélioration constante de l’expérience que propose une marque online. Et il peut s’agir du principe de navigation d’un site, de l’animation pour meubler une attente, d’un test de couleurs, ou même du wording d’un message d’erreur. Car, rappelons-le, un visiteur ne verra jamais la totalité d’un site (comme on l’envisage côté marque), mais quelques bribes en fonction de son parcours et de son objectif du moment.
L’utilisateur, ce parfait inconnu
Parlons-en maintenant de ce Visiteur. Il est loin le temps où il franchissait allègrement la porte de l’épicerie et où il suffisait de lui demander comment-il allait, ah un petit rhume ?, prenez un kilo d’oranges en plus, ça vous donnera des vitamines, au fait, vous avez pensé quoi des tomates la semaine dernière ? Ah tiens vous partez en vacances ? Alors à dans 15 jours ! A l’heure de l’anonymat (tout relatif) du web, comment connaître son « expérience », somme toute assez personnelle, sans passer pour un inquisiteur ?
1. Les études
Issu de l’ergnomie et des sciences humaines, l’UX design peut tout d’abord s’appuyer sur des études ou des préceptes a priori validés (par exemple, « l’erreur est humaine » : votre futur client va forcément oublier son mot de passe à un moment donné… facilitez-lui la vie !).
2. Les personas et leur « experience map »
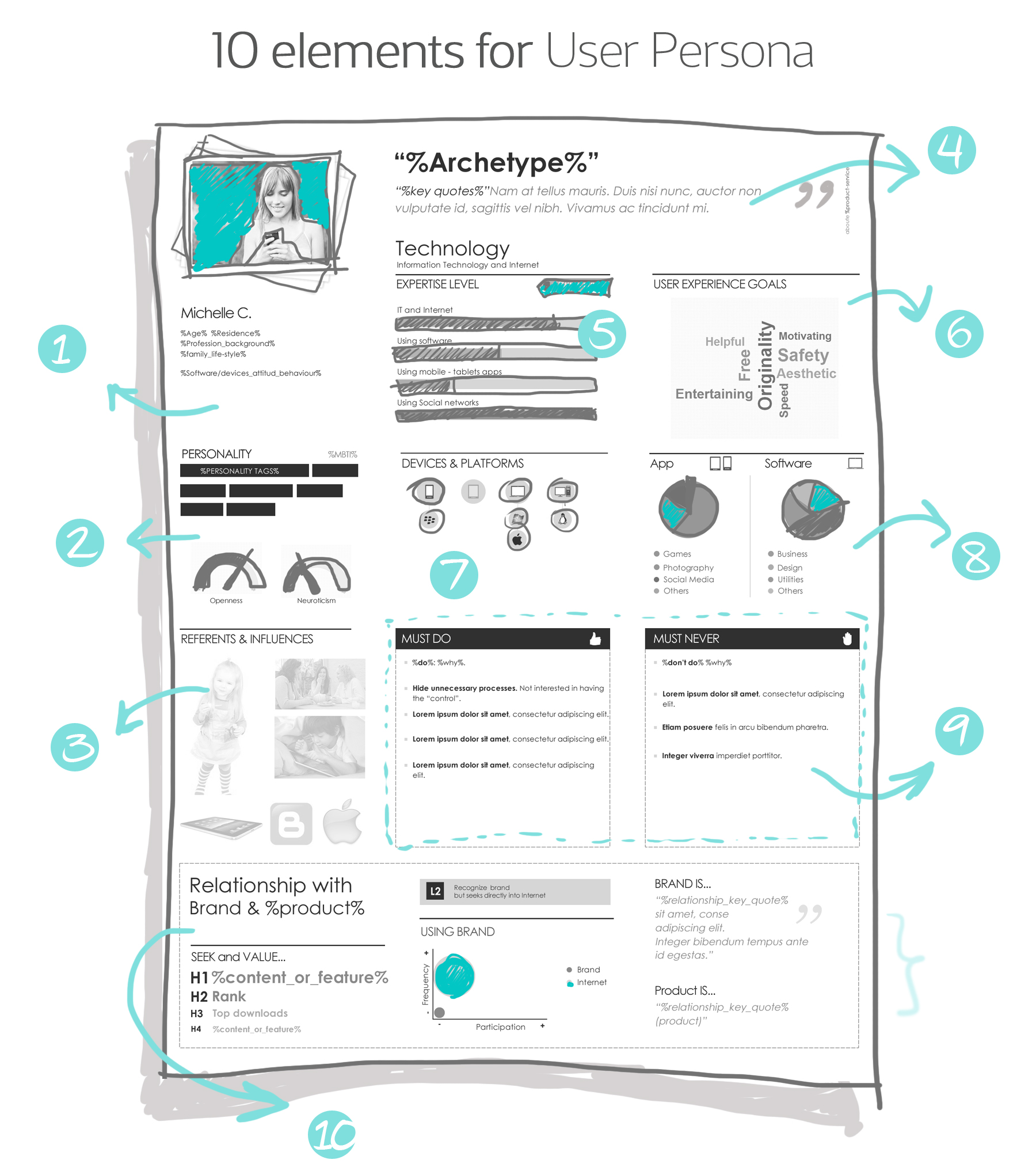
Vous avez certainement entendu parler des personas ou personae ? Il s’agit d’utilisateurs-types, avec un profil, des besoins, des freins, des caractéristiques… censés représenter les cibles principales de la marque.
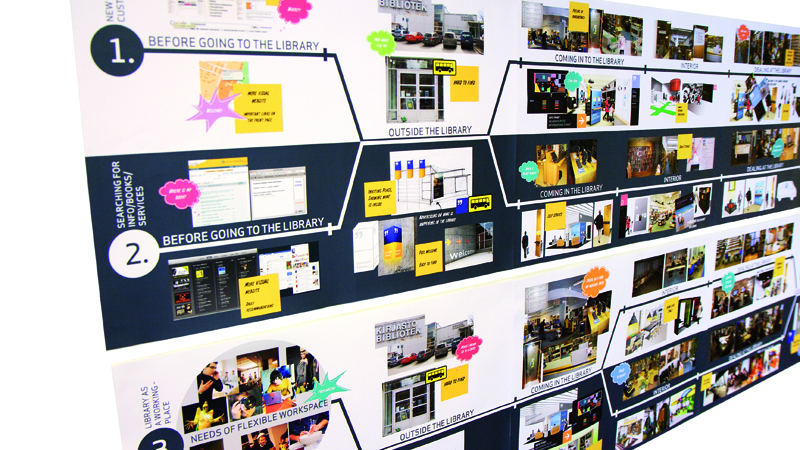
Une fois ces profils définis -grâce aux représentants métiers et à l’analyse des statistiques disponibles- il s’agit de créer pour chacun d’eux une « experience map » ou « user journey », c’est-à-dire leur parcours, online ou même en magasin, pour identifier leurs attentes et les éventuels points bloquants.
Bref, deux outils UX très utiles pour garder toujours à l’esprit l’utilisateur lors de la conception d’un dispositif et hiérarchiser les priorités.
UX-lady.com et kuudes.fi pour la bibliothèque d’Helsinki
3. Les tests
Last but not least, pourquoi ne pas tester directement ses choix auprès de vrais utilisateurs, et les réajuster si besoin ? Cela peut-être à l’occasion d’un « test utilisateur » auprès d’un petit échantillon de personnes ou de manière plus large en capitalisant sur la co-construction (comme la SNCF avec sa home page).
Des envies de mieux connaître vos utilisateurs ? De leur offrir une expérience folle online ? Soyuz est sur le pont, contactez-nous !