Pour upgrader rapidement un site web avec des contenus attractifs, de plus en plus de marques ont recours à de petits formats extérieurs, facilement intégrés dans leur CMS via un simple lien embedded. De plus en plus d’outils de ce type sont désormais disponibles, pour booster vite et bien un support digital avec de l’interactivité. En voici 3 exemples.
Thinglink : des visuels interactifs qui en jettent
Thinglink permet à ses utilisateurs de rendre des images interactives. Le principe est simple comme bonjour : on uploade sur le serveur de Thinglink un visuel, qu’il est ensuite possible d’éditer en y ajoutant des boutons cliquables, des vidéos incrustées à visionner directement sur l’image, des pictos, etc.
Un exemple utilisé par General Electric sur son site corporate :
Une fois l’image créée, on peut l’intégrer facilement dans la plupart des CMS via le lien embedded. Les images Thinglink fonctionnent comme des microcontenus indépendants, qui possèdent notamment leur propre fonctionnalité de partage. L’idée étant bien sûr de les faire circuler sur le plus de supports possible, y compris sur les réseaux sociaux qui gèrent parfaitement ce format. Si Thinglink offre un accès gratuit, il est nécessaire d’acquérir un compte pro pour aller plus loin dans la personnalisation : plus de choix graphiques pour habiller l’image, possibilité de remplacer le logo Thinglink par celui de sa marque… Les plus :
- L’utilisation très instinctive de l’outil
- La possibilité de déployer les images interactives créées sur tous ses supports
Juxtapose : créer une image à slider en quelques secondes
Créé par le Northwest University Knight Lab, Juxtapose JS est un outil à l’origine destiné aux journalistes pour leur permettre de rendre facilement leur travail plus attractif. Là encore, l’utilisation est enfantine : on uploade deux images de même format, on titre, et hop : on obtient une image interactive superposant les deux visuels avec une barre permettant de « slider » de l’une à l’autre. Modeste d’apparence, ce petit outil permet de créer des tas de formats ludiques et originaux :
- Avant/après
- Comparaisons visuelles
- Matchs
- Recto/verso
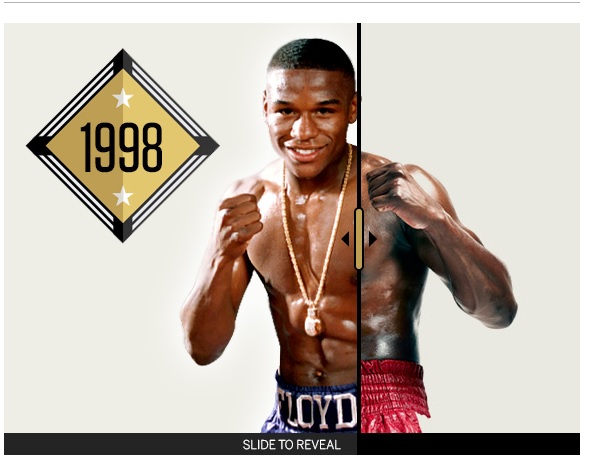
Le site de la chaîne ESPN utilise par exemple ce format dans ces « stories », comme pour son récit consacré à Floyd Mayweather.  L’intégration sur un CMS se fait toujours sur le principe du lien embedded… Et la fonction de partage est intégrée.
L’intégration sur un CMS se fait toujours sur le principe du lien embedded… Et la fonction de partage est intégrée.
Qzzr : l’outil parfait pour des quizz viraux
Qzzr permet de réaliser, comme son nom l’indique, des quizz, mais pas de n’importe quelle manière. Avec cet outil, on peut notamment customiser les questions en proposant des options de réponses illustrées par des images ou des gifs animés. Le résultat est hyper-fluide, très engageant et là encore très simple à mettre en place via un lien intégré.
Bilan : avantages et inconvénient des microcontenus embedded
Au-delà de ces trois exemples, de nombreux sites permettent aujourd’hui des produire des contenus originaux en les hébergeant sur un serveur tiers, pour ensuite les intégrer via un simple lien au sein de la plupart des CMS. Ce procédé est pourtant encore considéré avec défiance par de certaines marques qui préfèrent développer leurs propres outils/modules pour garder un contrôle total sur leurs formats digitaux. Dommage… les avantages de ces outils « prêts à déployer » sont nombreux :
- Ils permettent de concevoir des contenus attractifs et bluffants pour un coût raisonnable
- Ils sont déjà « prêts »: pas de temps ni d’argent perdu en conception/développement du format, on peut rapidement mobiliser des formats à la mode, en remplacer certains par d’autres… On acquiert une réactivité qui permet de coller au mieux aux usages et tendances du moment sur le web.
- Ils vous permettent de tester à l’infini des formats novateurs. Si tel ou tel format ne fonctionne pas, vous n’aurez pas à pleurer sur votre budget tristement dilapidé pour donner vie à votre (mauvaise) idée. Vous déployez, vous testez, et si nécessaire vous changez : vives la souplesse et le pragmatisme.
- Ils sont souvent utilisés aussi bien par les particuliers que par les marques, constituant une sorte de « vocabulaire commun » compris et intégrés par le plus grand nombre. En utilisant des outils utilisés par ailleurs par des blogueurs, des journalistes web et autres influenceurs, vous adoptez le même langage, ce qui est quand même pratique lorsque l’idée est justement de « communiquer ».
Au rayon des inconvénients, certains points sont cependant à ne pas négliger :
- Oui, le fait d’héberger des contenus sur un serveur tiers pose la question de la sécurité. Si vos contenus sont sensibles, stratégiques, secrets défense… passez votre chemin. Mais si vous vous êtes lancés dans une stratégie de pur brand content, foncez. Hébergés ailleurs, vos microcontenus sont consultables et réutilisables depuis d’autres plateformes : ce n’est pas plus mal pour leur audience !
- Et si le serveur tiers tombe en rade? A priori, il n’a pas plus de chance de planter que le vôtre. Faut-il renoncer à poster des vidéos sur Youtube au motif que Youtube les héberge ?
- Et si l’outil que j’utilise pour mes nouveaux formats met la clé sous la porte ? Mieux vaut en effet se renseigner sur le devenir de vos contenus en cas de souci. Mais encore une fois, vous faites le choix de la flexibilité. En cas de problème, vous passerez à autre chose sans regarder en arrière : un contenu en efface un autre, un format prend la place d’un autre, c’est comme ça que le monde digital évolue.
Article publié par Guillaume Gigant, consultant Digital chez Soyuz.